未测试,自行下载研究。如果搭建有问题,可以联系我:@tianmeibbs,终身会员免费提供技术支持!
解压密码:timibbs.net
源码说明
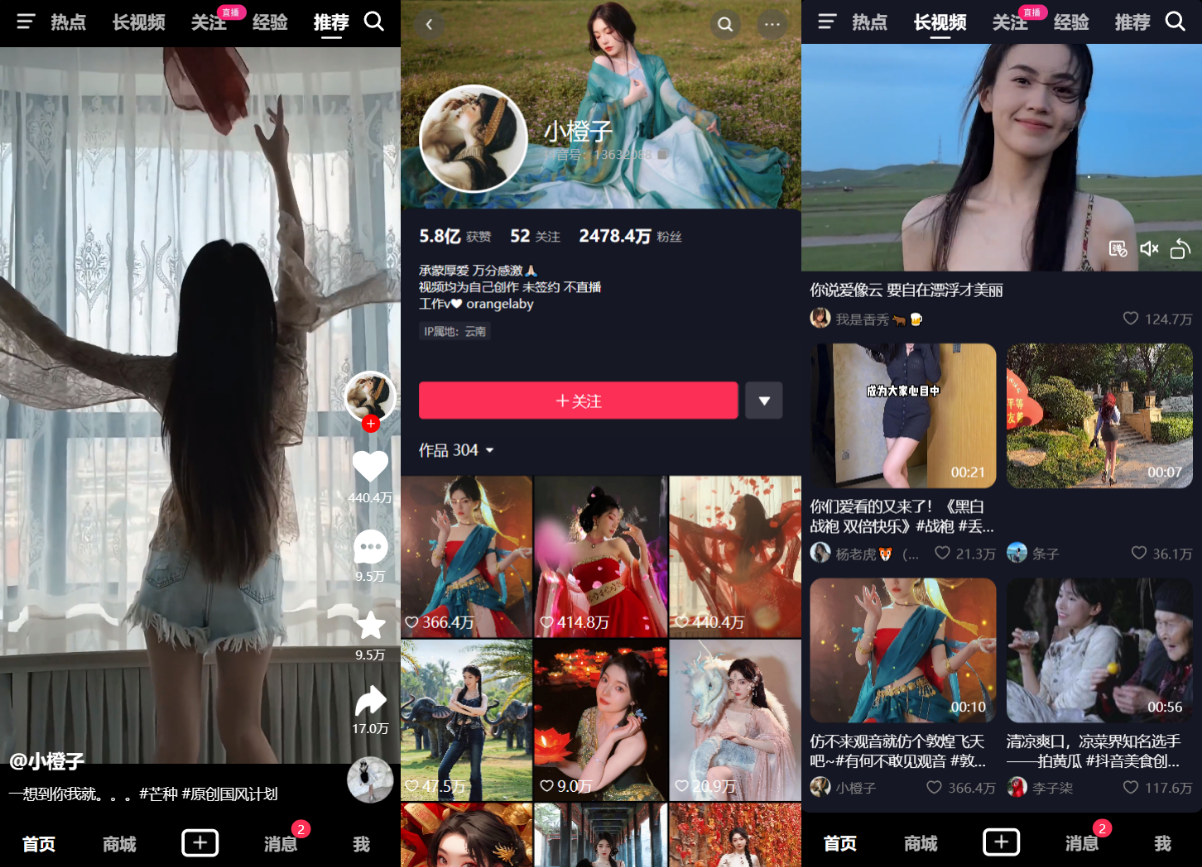
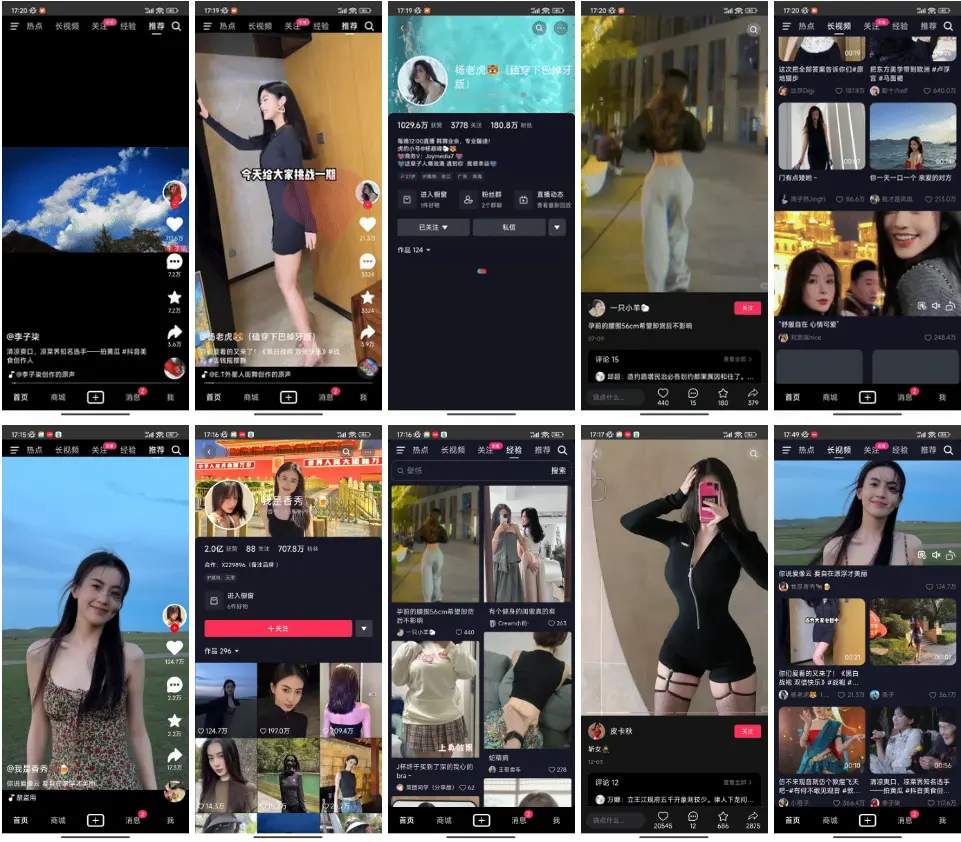
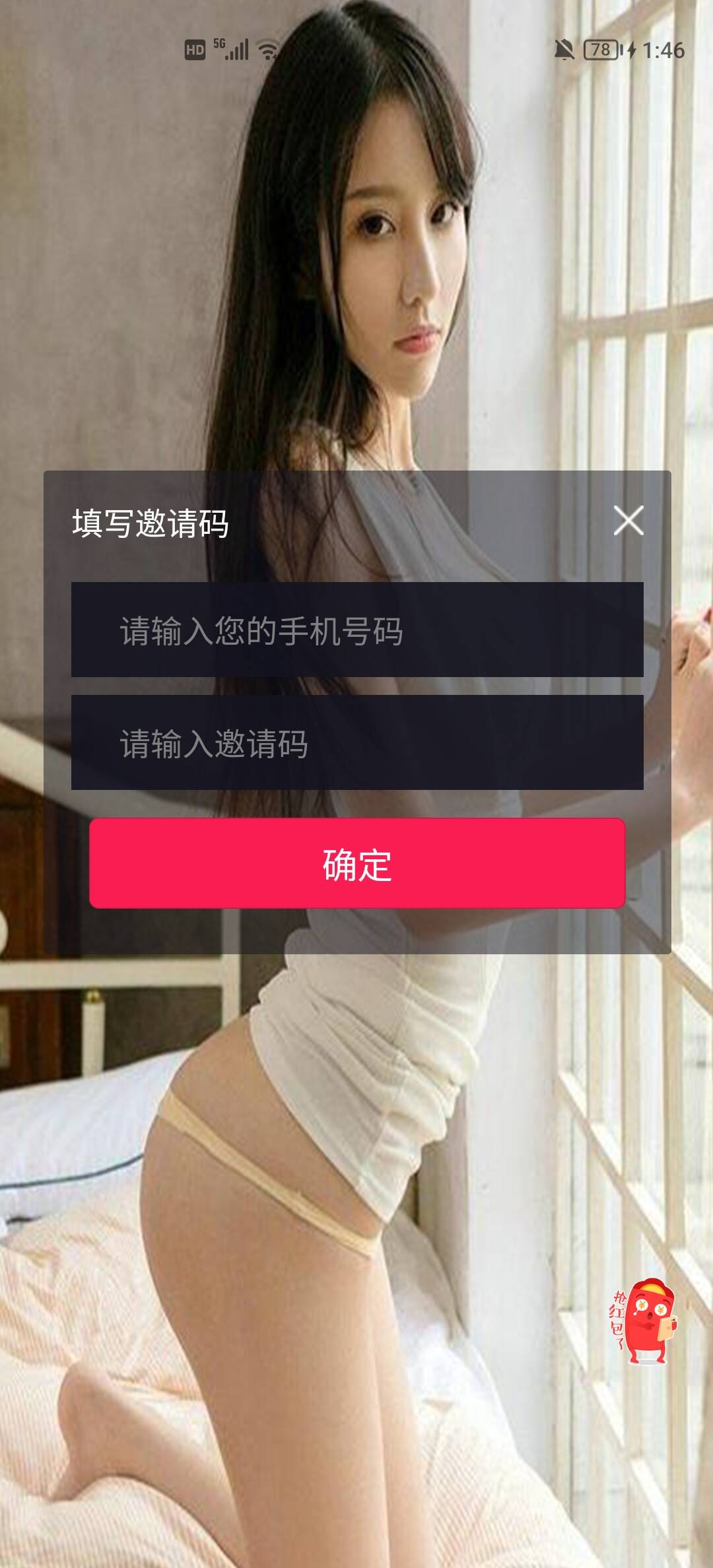
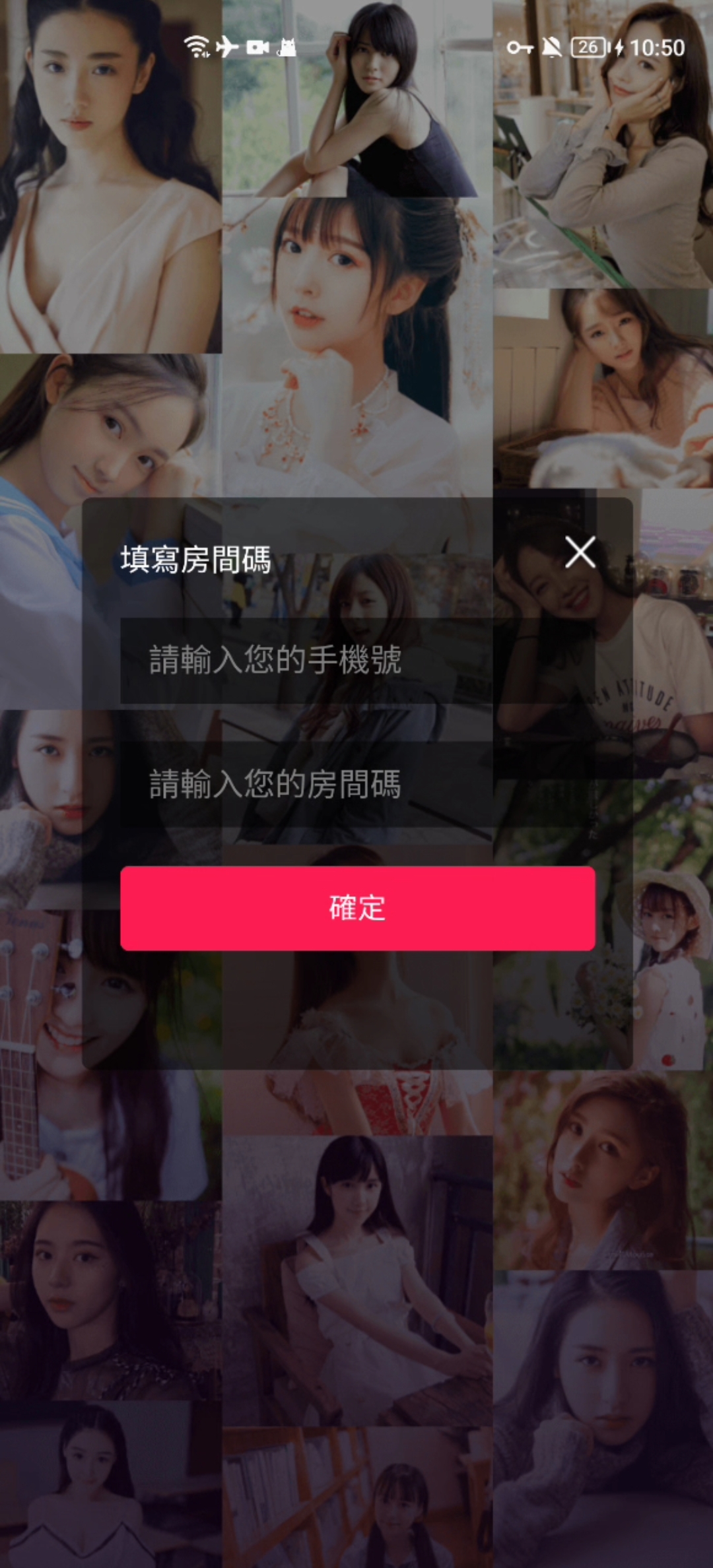
最新仿抖音短视频开源版+商城+短视频,完成度已经可以达到官方App的80%了
基于Vue、Vite 实现。使用了最新的 Vue 全家桶技术栈,接口数据通过 axios-mock-adapter模拟
mac环境有问题,换到了win电脑也装不上依赖,干脆就不测试了~
PC浏览器请用手机模式访问。先按F12调出控制台,再按Ctrl+Shift+M切换到手机模式,手机请用Via浏览器或者Chrome浏览器预览。其他浏览器会强制将视频全屏,导致样式都失效。
运行项目:
本项目是基于 Vue 开发的,需要 node 环境来运行。
1. 安装 NodeJS,参考官方文档
2. 安装 pnpm 包管理工具,运行 npm install -g pnpm 来安装
3. 上传项目源码到项目根目录
4. 进入项目目录cd douyin,在项目根目录下,运行pnpm install来下载依赖。
5. 执行pnpm dev来启动项目,项目默认地址为http://localhost:3000
6. 在浏览器中打开http://localhost:3000 来访问项目。 Chrome 切换成手机模式快捷键,先按 F12 调出控制台,再按 Ctrl+Shift+M(设备仿真模拟)
资源下载
下载价格免费








评论0